
Close

2023.5.3
BLOG
みささん、こんにちは!
先日、お仕事のなかで、
”PDFファイルを投稿→投稿一覧ページでは、PDF画像を表示させる”
といった指示があり、ちょっと苦戦しました。
でも、プラグイン「Advanced Custom Fields」で簡単に、PDFファイルを画像化できたので、
備忘録として書いていきます。
1. Advanced Custom Fieldsだけではpdfファイルをサムネイル化にはできないので、まずは、メディアに追加されたPDFファイルを画像に生成するためにプラグイン「ImageMagick Engine 」インストール、有効化します。

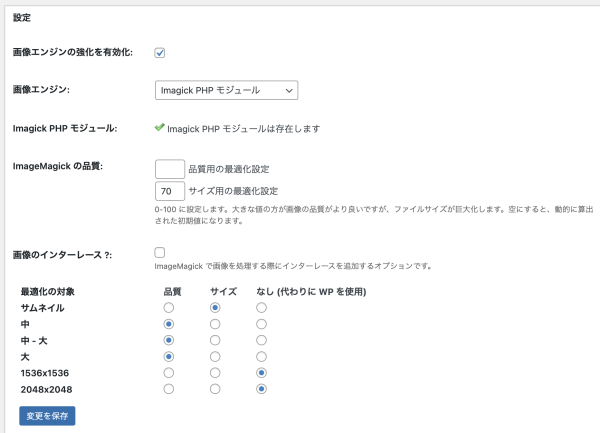
そして、設定画面はこちら↓

画像エンジンを「imagick PHP モジュール」に設定します!
※さくらサーバーだと、php.iniに以下のコードを記述しないと使えないみたいで、私も記述したら設定できるようになりました!
1 | extension=imagick.so |
参考サイト:https://twotone.me/web/3178/
2. Advanced Custom Fieldsをインストール→有効化し、フィールドグループを作成していきます。

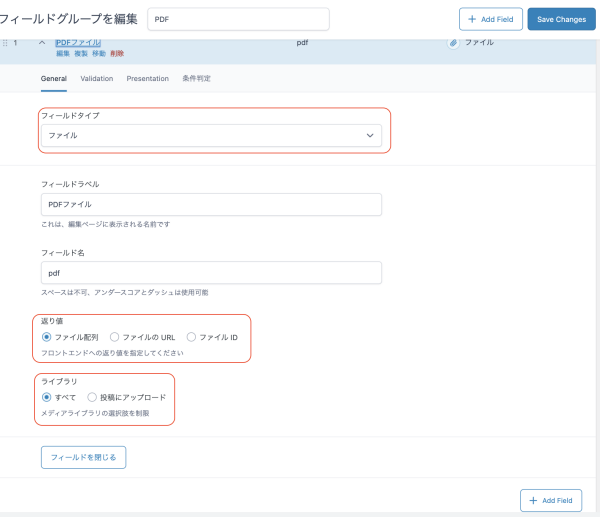
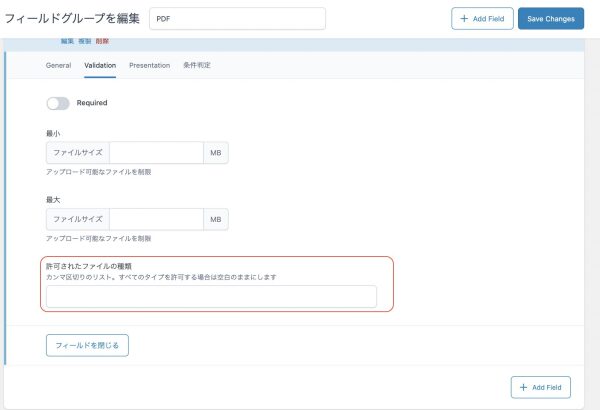
3. PDFファイルをアップロードするので、“フィールドタイプ”は「ファイル」を選択し、それ以下の設定も確認します。
“返り値”は「ファイル配列」、“ライブラリ”や“許可されたファイルの種類”は任意で選択します。


4. 表示させたい部分にphpコードを書いていきます。
1 2 3 4 5 6 7 8 9 10 11 12 | <?php $field = get_field('pdf'); //指定したフィールド名 $pdffile_id = $field['id']; $pdffile_url = $field['url']; $pdffile_name = $field['filename']; $pdffile_data = wp_get_attachment_metadata( $pdffile_id ); $pdffile_img = $pdffile_data["sizes"]["medium"]["file"]; $pdffile_imgurl = str_replace($pdffile_name, $pdffile_img, $pdffile_url); ?> <a href="<?php echo $pdffile_url; ?>" target="_blank"> <img src="<?php echo $pdffile_imgurl; ?>" alt="<?php echo $pdffile_name; ?>"> </a> |
ちょっと長ったらしいですが、alt属性も指定できるので、私はこの書き方で実装しました。
参考サイト:https://teratail.com/questions/356880
5. 最後に表示されるか確認してみましょう。
当初、ACFでフィールドを設定して、PHPコードを書いても画像が表示されない、、!と困っていましたが、ImageMagick Engineプラグインの設定で解決しました。
アップロードしたPDFからimageMagickを用いて自動的に表紙のサムネイルを作成するプラグインもあるみたいですが、数年間更新がされていないため、どうにか実装できないかと調べていったらこのやり方に辿り着きました。
↓
↓
